TypeScript

Simulate UI Scenarios For Front-End Development Paid Members Public
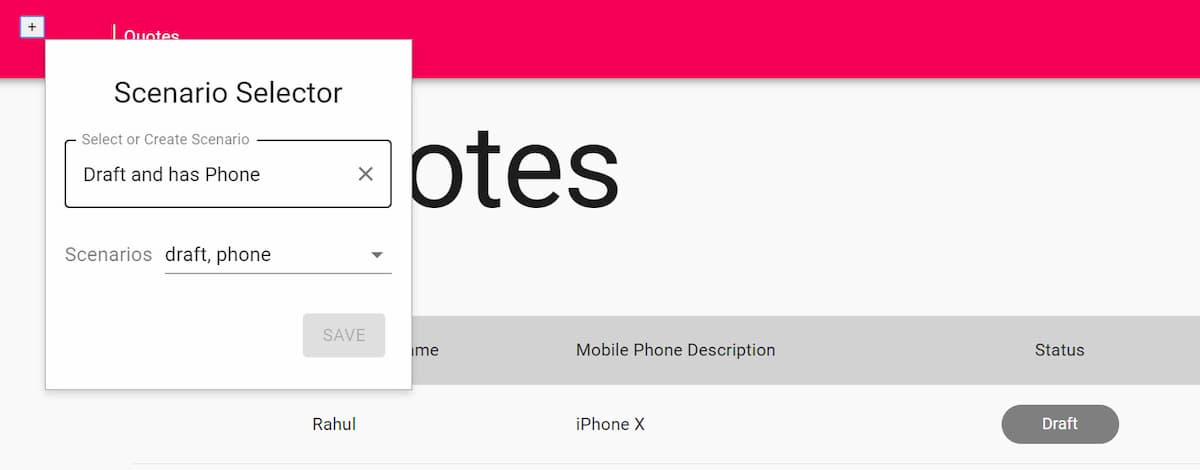
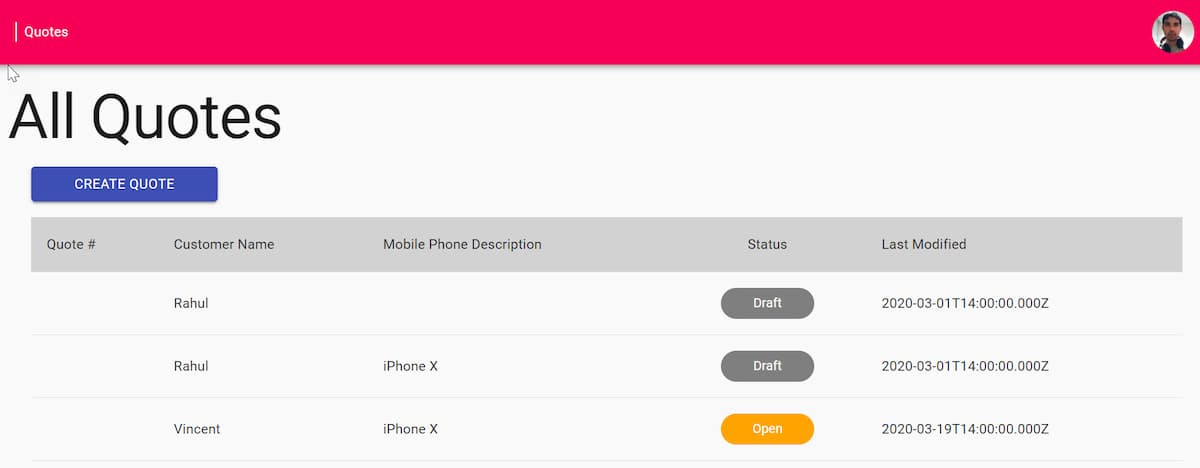
Set up front-end application to switch between different UI states. Simulate all possible scenarios using a fake API server.

Getting Started With Cypress: An End-to-End Testing Framework Paid Members Public
Cypress is a next-generation front end testing tool built for the modern web. It is the next generation Selenium and enables us to write tests faster, easier, and reliable. Some of the compelling features that I find interesting with Cypress are * Time Travel: Cypress takes snapshots while running the tests
Simulating Different Scenarios Using Fake JSON Server API Paid Members Public
How many times have you had to update the API code to return an empty list or throw an error to test edge case scenarios? How do you demo these different API scenarios to someone? The pages and components of our application have different states. Most of these states depend

Setting Up Cypress + React App + JSON Server + TypeScript Paid Members Public
For the past couple of weeks, I have been playing around with Cypress and been enjoying the experience. Cypress is a next-generation front end testing tool built for the modern web. It is the next generation Selenium and enables to write tests faster, easier, and reliable. In this post, let&

TypeScript: Use Sum Types To Your Advantage When Modelling Data Paid Members Public
Recently I was working at a client, and we had to take online payment for the service they provide. There were two options to pay - either in part or in full. When paying in full, the payment included a total amount and a refundable amount. When paying in partial,

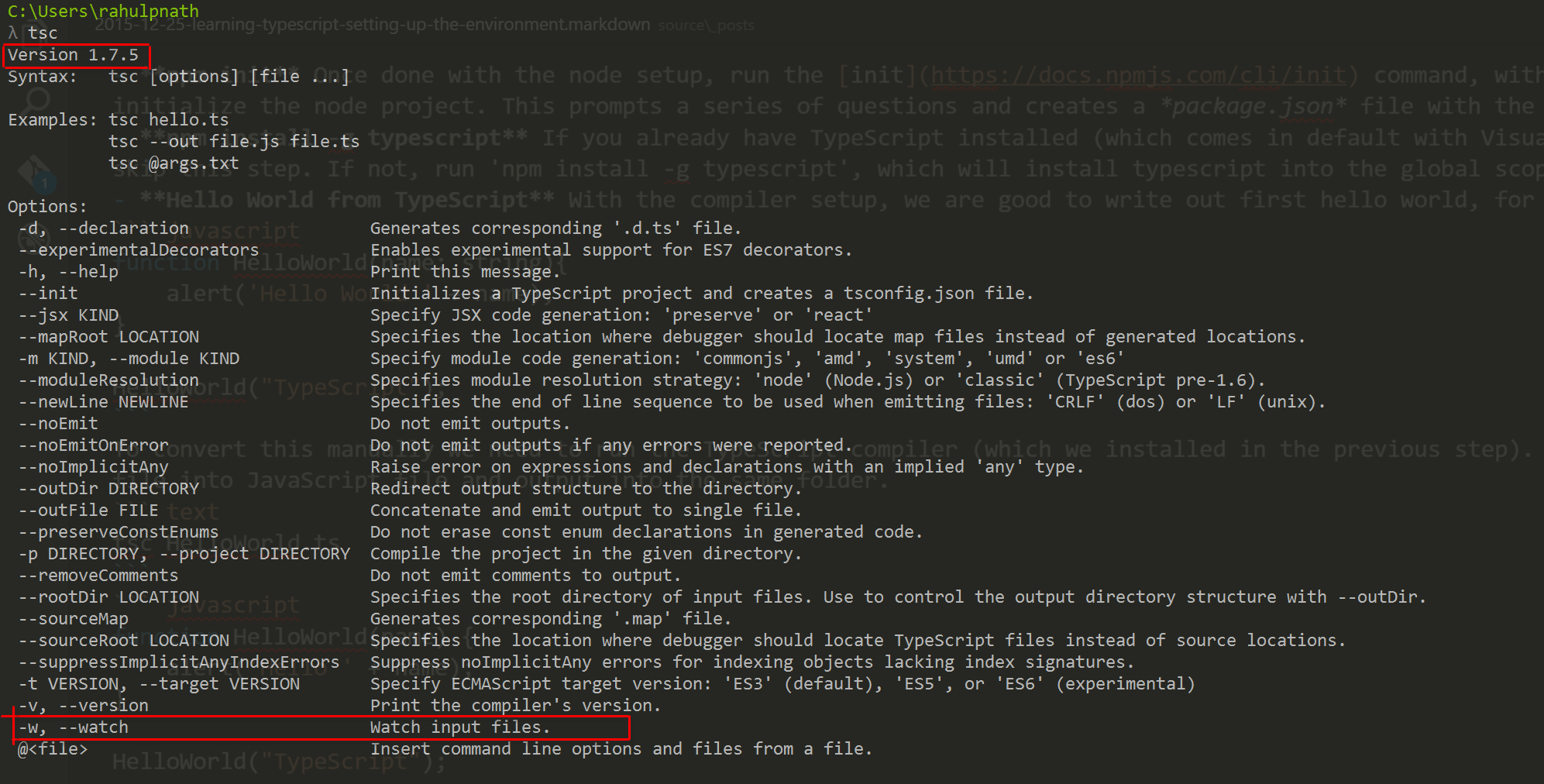
Learning TypeScript: Setting up the Environment Paid Members Public
A short post on setting up the environment for starting with TypeScript, so as to see generated JavaScript real-time.