
How To Take iOS App Store Screenshots Using Google Chrome For Cordova Applications Paid Members Public
Using Chrome Browser to take screenshots in all resolutions as required by the App Stores.

Code Signing MSI Installer and DLLs in Azure DevOps Paid Members Public
Code Sign using Microsoft SignTool in Azure Devops build pipeline.

Setting Up Dual 4K Monitors - Dell P2715Q and Dell U2718Q Paid Members Public
Setting up two 4k monitors for home office.

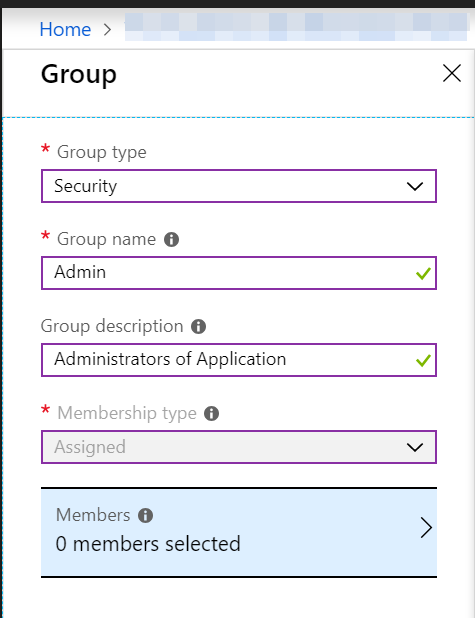
Custom Authorization Policy Providers in .Net Core For Checking Multiple Azure AD Security Groups Paid Members Public
Extending Azure AD Groups Role based access to support combinations of multiple groups to grant access.

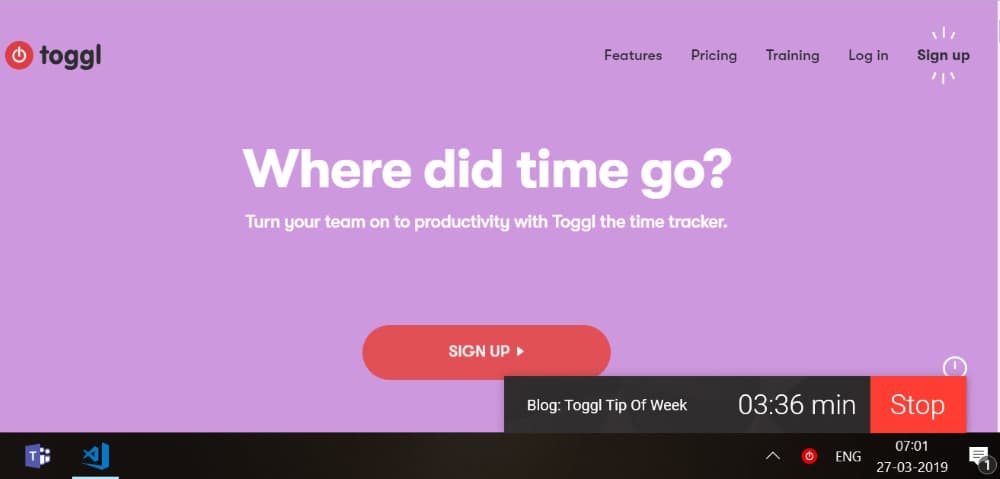
Tip of the Week: Toggl - A Pomodoro Timer Paid Members Public
I have been on and off Pomodoro technique and always wanted to be more consistent following it. A while back I was using Tomighty, a minimalistic Pomodoro timer. However, with Tomighty, I often forget to start the timer and soon stopped using it altogether. Recently when reading through a Productivity

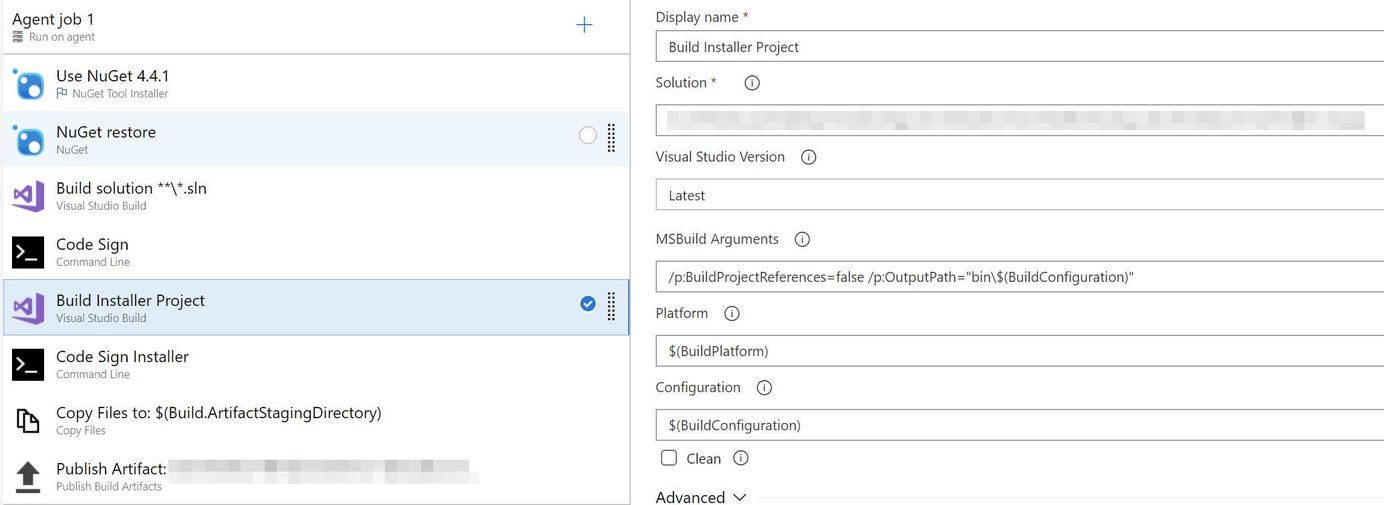
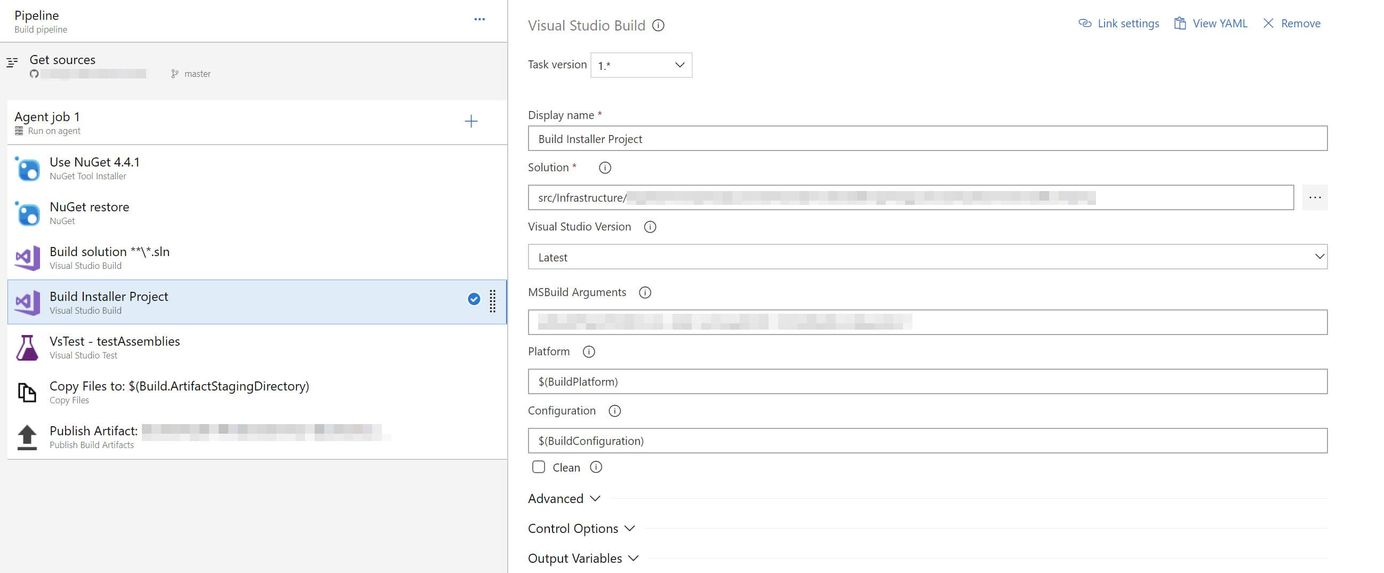
Building Windows Service Installer on Azure Devops Paid Members Public
Continuosly building a windows installer on Azure DevOps using VdProj or WIX

One Day Trips Around Brisbane Paid Members Public
Brisbane

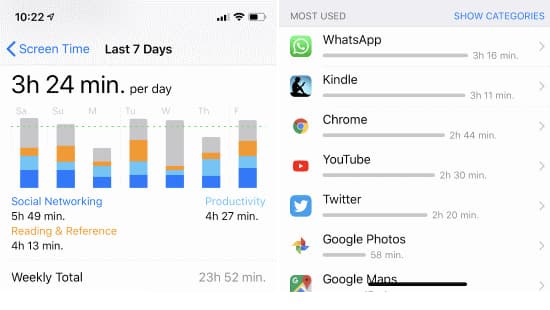
Digital Minimalism: An Experiment To Simplify Online Life Paid Members Public
Over the last week, I have been reading the book Digital Minimalism by Cal Newport. The central idea of the book is about being aware of the various technologies affecting our lives and making a conscious effort to choose those are required and adds value to your life. "Minimalism