
yo ko - A Yeoman Generator For KnockoutJS
Table of Contents
Templates/Scaffolding is something that we are all used to nowadays, given that we use an IDE for development. Visual Studio is one popular IDE, that is very popular among people developing on the Microsoft platform. Visual studio comes with a lot of pre-installed templates and scaffolding templates and also has a rich extension support from the community. While developing on text editors(say like Sublime Text which is what I have been using), which are not for any specific technology you might not have all the templating and scaffolding supported right out of the box. You might find plugins for specific editors but not for all the frameworks that are available today.
Yeoman is the Web's scaffolding tool for Modern Web Apps. Yeoman is a command line tool that runs over Node.js. Setting it up is pretty easy with the instructions here. To scaffold web applications, which is the same as creating a new project in Visual Studio from a template, we need to install framework specific generators for Yeoman. There are some `officially maintained generators and also ones that are maintained by the community.
KnockoutJs helps you simplify dynamic JavaScript UIs using the Model-View-ViewModel (MVVM) pattern. If you are new to knockout and come from a XAML backgorund, KnockoutJS For XAML Developers, would help you. For KnockoutJs, there is an awesome generator that is written by Steve Sanderson, the creator of knockout itself and is available here. You can install this as below
$ npm install generator-ko
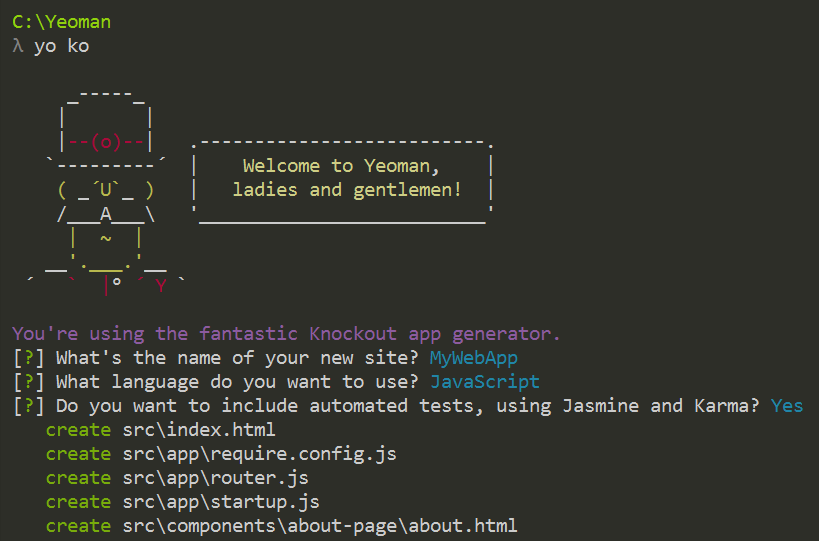
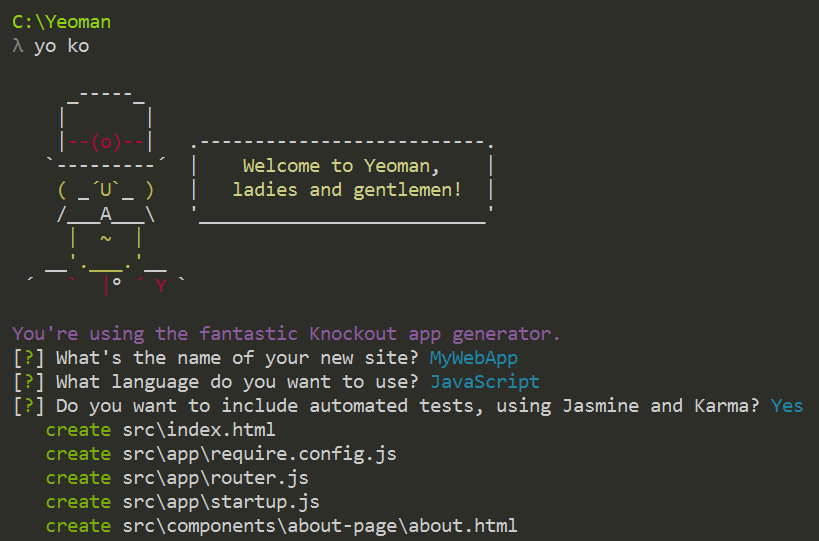
Once installed you can generate your web app from the command prompt and running the command 'yo ko'. This is will ask for the name of the project, whether to use JavaScript or TypeScript and also if you need to include automated tests using Jasmine and Karma. On giving your options your web app would be scaffolded out.

Project Structure
The generated web app is a simple Single Page Application(SPA), using the components feature released with Knockout 3.2.0, Bower to manage packages and Gulp for the build

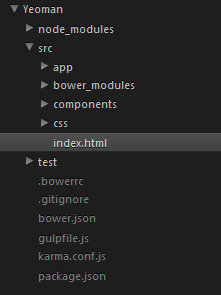
The generator creates the folder structure as shown here and by default has setup the required packages. It uses the following packages:
- Bootstrap: Responsive UI framework
- Crossroads: Routing Library
- Hahser: Browsing History Manager
- Jquery: Feature rich library
- Js-Signals: Custom/Event Messaging System
- Knockout: Simplifies dynamic Javascript UIs with MVVM pattern
- Requirejs: File and Module Loader
- Requirejs-text: AMD loader plugin for text resources
There are three components: about-page, home-page and nav-bar. The main, index.html composes these components into the full blown view. The nav-bar component is referred as is and the home and about page are dynamically loaded based on the nav-bar menu interaction. As shown below the div binds to the component based on the selected route.We look further deep on how the view models bind and these components are tied together.
<body>
<nav-bar params="route: route"></nav-bar>
<div
id="page"
class="container"
data-bind="component: { name: route().page, params: route }"
></div>
</body>
The javascript modules are loaded using Requirejs and the startup class for this is app/starup.js as defined in the data-main attribute in index.html. The knockout components are registered here and view-bindings are setup.Registering a component can be in multiple ways and is well explained in the article here. The currentRoute object is what gets binded to the page and is defined in the app/router.js where the crossroads is setup. To use any other routing library of your choice this is where you would need to update. Whenever a user clicks a menu item and navigates to a new route, the currentRoute is updated, which in turn triggers the corresponding component to get loaded. Hasher library is used to listen to browser navigation events and update them to crossroads, where the input is parsed and dispatch matched signal for the first Route that matches the input.
The knockout components are defined in the components folder and has both the html and js parts in the same component folder. Whenever the component is loaded the viewmodel defined in the corresponding js file gets bounded to it. This way of developments helps to keep different components of the app well separated as modules and compose them into the view as required.
The build is managed is using Gulp, which can be installed using npm. To build the project, you need to run gulp at the root folder. The build packages all the javascript modules/files into a single file, replaces the required updates in the html file, minifies the html, js and css etc. If not for the build systems, the application would have to make lots of file/scripts/css requests or would have to have it all in the same file while development which makes working as a team difficult. These build system are highly configurable and can be used to setup output as required. The build tasks are defined in the gulpfile.js and the 'default' task runs when running the gulp command. This is will generate the optimized files in the dist folder, which can be hosted in the server of your choice. I use the zero-configuration command-line http-server available on nodejs.

Adding New Components
To add new components the knockout generator provides a command which generated the html/css components in the appropriate folder. You would still need to add the registration of the component in the startup file.
yo ko:component <component name>
This is just a starting point on building Single Page Applications using knockoutjs. Start on from here to build great web applications.
Additional Resources
Rahul Nath Newsletter
Join the newsletter to receive the latest updates in your inbox.

